
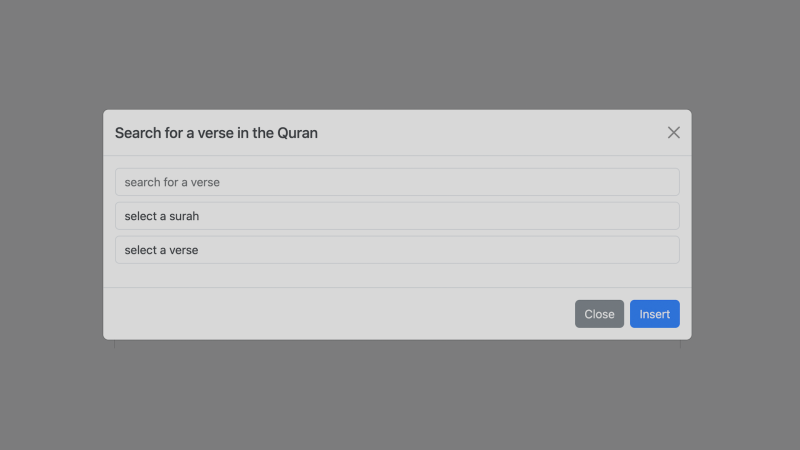
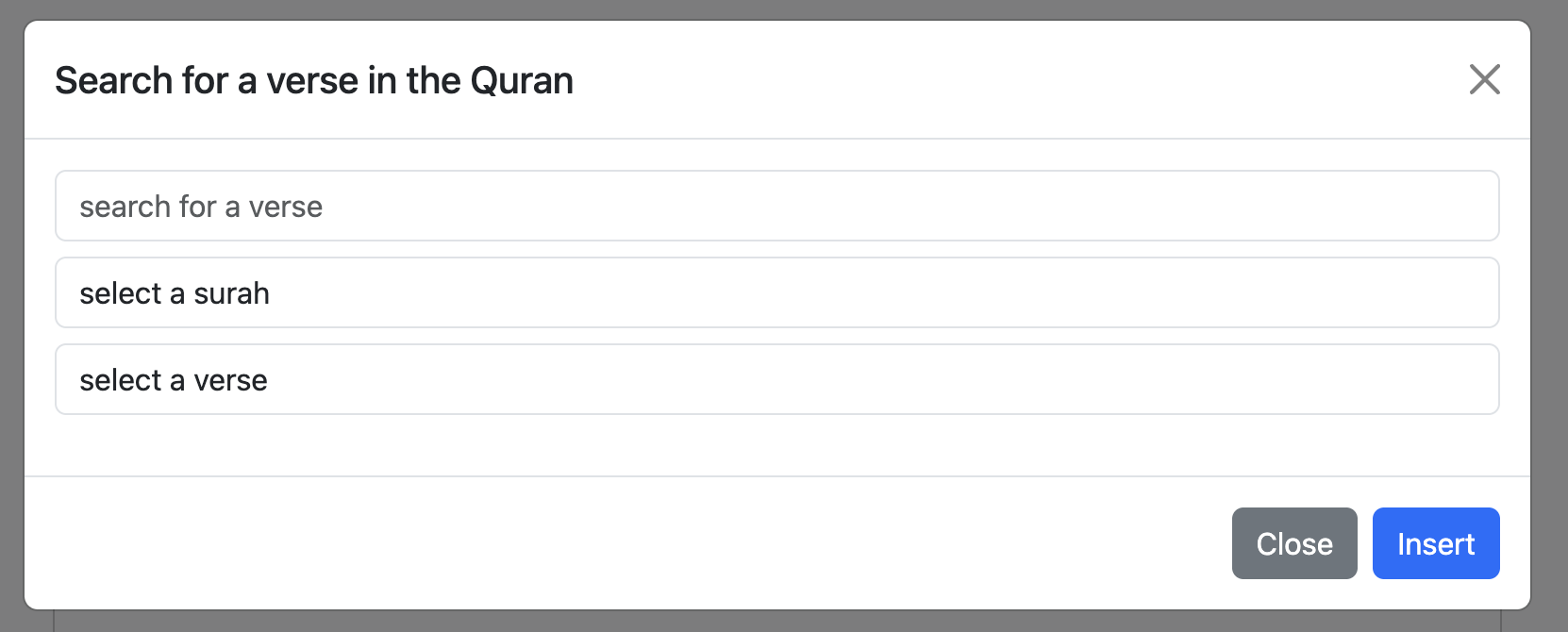
This package allows you to insert Quranic verses into the Summernote editor effortlessly. You can search for a verse directly or select a Surah and then choose a specific verse. Here is the link to the package!

You can follow the example here to integrate it into your application.
Installation & Setup
1. Prepare the Summernote Editor
First, initialize the Summernote editor with the following code:
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<!-- include summernote css/js -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/summernote.min.css" rel="stylesheet">
<!-- we used font awesome to display the quran icon, you can use any other icon library and edit it -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.7.2/css/all.min.css" integrity="sha512-Evv84Mr4kqVGRNSgIGL/F/aIDqQb7xQ2vcrdIwxfjThSH8CSR7PBEakCr51Ck+w+/U6swU2Im1vVX0SVk9ABhg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<form>
<textarea id="summernote" name="editordata"></textarea>
</form>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/summernote.min.js"></script>
</body>
2. Include the summernote-quran.js File
Next, add the summernote-quran.js script to your project
<script src="../summernote-quran.js"></script>
3. Prepare the Editor and Add the Plugin to the Toolbar
Now, integrate the plugin into the Summernote toolbar:
<script>
$(document).ready(function () {
$('#summernote').summernote({
tabsize: 2,
height: 400,
toolbar: [
['custom', ['quran']],
// other toolbar elements here, for example:
['font', ['bold', 'underline', 'clear']],
],
quran: {
icon: '<i class="fa-solid fa-book-quran"></i>',
tooltip: 'here to add quran'
},
});
});
</script>
4. Copy the Quran JSON Data
Make sure to copy assets/quran.json to your workspace. If you want to modify the file path, update the reference inside summernote-quran.js accordingly.
Conclusion

That's it! You now have the ability to add Quranic verses quickly and easily in the Summernote editor. Enjoy coding


